Reveal.js
HTML PRESENTATIONS MADE EASY
Created by Hakim El Hattab / @hakimel
Heads Up
reveal.js is a framework for easily creating beautiful presentations using HTML. You'll need a browser with support for CSS 3D transforms to see it in its full glory.
Slide 1
Slide 2
Vertical Slides
Slides can be nested inside of other slides, try pressing down
Basement Level 1
Press down or up to navigate.
Basement Level 2
Cornify
Basement Level 3
That's it, time to go back up.
Vertical Slides
Slides can be nested inside of other slides, try pressing down
Basement Level 1
Press down or up to navigate.
Basement Level 2
Cornify
Point of View
Press ESC to enter the slide overview. Hold down alt and click on any element to zoom in on it using zoom.js. Alt + click anywhere to zoom back out.
RVL.IO
If you don't like writing slides in HTML you can use the online editor rvl.io.
Works in Mobile Safari
Try it out! You can swipe through the slides and pinch your way to the overview.
Marvolous Unordered List
- No order here
- Or here
- Or here
- Or here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
- Three!
TRANSITION STYLES
You can select from different transitions, like:
Cube - Page - Concave - Zoom - Linear - Fade - None - Default
Themes
Reveal.js comes with a few themes built in:
sky - Beige - Simple - Serif - Night - Default - Solarized - Moon
* Theme demos are loaded after the presentation which leads to flicker. In production you should load your theme in the <head> using a <link>.
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the background.
Blackout
Soothe
Custom Soothe Styles
Orange
Yellow
Green
Blue
Indigo
Violet
Brown
Custom Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Reveal.addEventListener( 'customevent', function() {
console.log( '"customevent" has fired' );
} );
Clever Quotes
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.
Pretty Code
function linkify( selector ) {
if( supports3DTransforms ) {
var nodes = document.querySelectorAll( selector );
for( var i = 0, len = nodes.length; i < len; i++ ) {
var node = nodes[i];
if( !node.className ) ) {
node.className += ' roll';
}
};
}
}
Courtesy of highlight.js
Intergalactic Interconnections
You can link between slides internally, like this.
Fragmented Views
Hit the next arrow...
... to step through ...
- any type
- of view
- fragments
Take a Moment
Press b or period on your keyboard to enter the 'paused' mode. This mode is helpful when you want to take distracting slides off the screen during a presentation.
Incremental Paragraphs
This is paragraph 1 and should appear on first click.
This is paragraph 2 and should appear on second click.
Title
This is a slide
- point 1
- point 2
- point 3
Incremental Reveal
These points should be animated
- Point 1
- Point 2
- Point 3
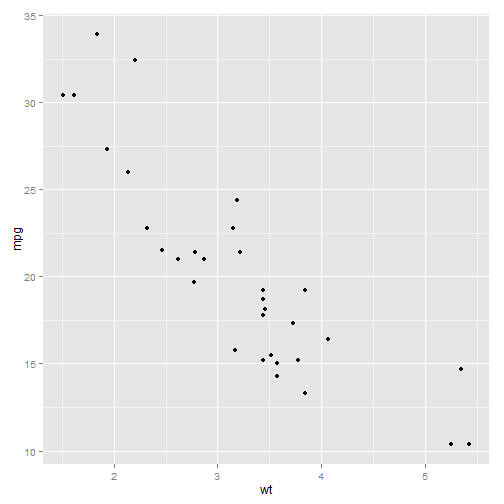
Code with slide
library(ggplot2)
qplot(wt, mpg, data = mtcars)

Vertical Slides
The next set of slides will be vertical slides.
Slide 1
This is slide 1

